私有仓库 Verdaccio
一个基于 Node.js 的轻量级私有仓库
TIP
当 npm install 时没有找到本地的仓库,则 Verdaccio 默认配置中会从 npm 中央仓库下载。
安装
Verdaccio 必须使用以下方法之一全局安装:
npm
npm install -g verdaccioyarn
yarn global add verdacciopnpm
$> verdaccio
warn --- config file - /home/.config/verdaccio/config.yaml
warn --- http address - http://localhost:4873/ - verdaccio/3.0.0安装完成后直接执行 verdaccio 即可运行
verdaccio不过推荐使用 pm2 运行,毕竟 pm2 拥有进程守护等优点
pm2 start C:\Users\Administrator\AppData\Roaming\nvm\v20.15.1\node_modules\verdaccio\bin\verdaccio不过需要注意的是pm2 start 后面接 verdaccio 运行会报错,需要指定到目录才行。
运行后可以通过 http://127.0.0.1:4873/ 访问页面 
当然如果你想通过 ip 来访问,那么就需要修改 verdaccio 的配置文件。
如果你是全局安装的情况下,那么文件地址应该是(C:\Users\Administrator\AppData\Roaming\verdaccio)
listen: 0.0.0.0:9020TIP
需要注意的是 verdaccio 会根据第一次访问的地址来配置内部请求。即如果第一次访问是 127.0.0.1 访问,那么内部静态资源访问地址也会是 127.0.0.1 。这会导致我们通过 ip 访问就会失效
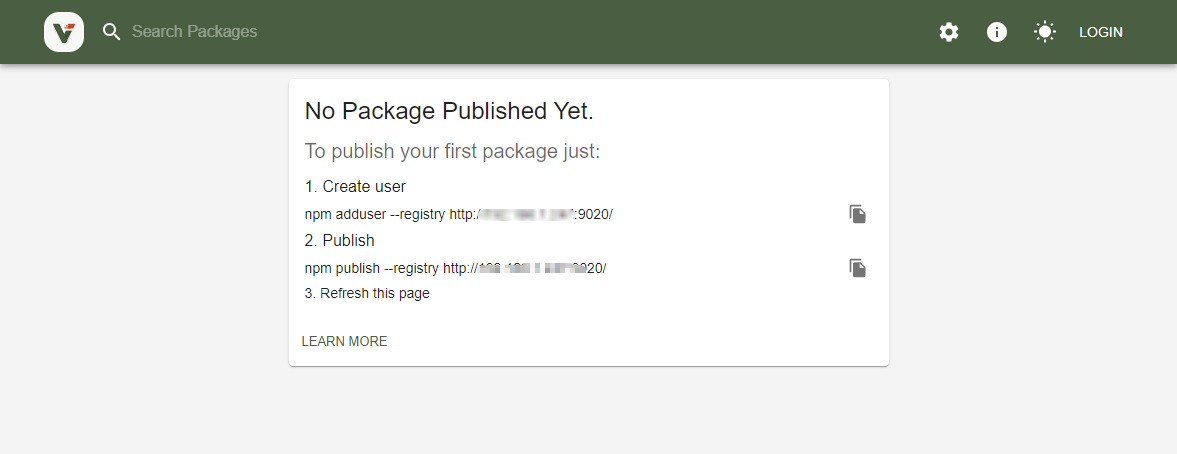
使用 Verdaccio
在安装好 Verdaccio,我们需要先创建一个账号。为我们之后 npm 推送做准本。
执行以下命令注册用户,会要求输入账号、密码和邮箱。这些信息被用于以后登录Npm私有仓库,所以记得保存好。
npm adduser当然这样直接执行的结果一般是不行的。因为这执行的镜像源是我们平时 npm install 的镜像源,所以我们需要把镜像源指向 Verdaccio 所部署的地址
npm adduser --registry http://127.0.1.1.4873/当然,使用 nrm 来切换也是个不错的选择
TIP
为了保障Npm私有仓库的安全性与私密性,最好在部署到外网前将所有团队成员注册为Npm私有仓库用户,再配置config.yaml限制新用户注册。
auth:
htpasswd:
file: ./htpasswd
max_users: -1 # 将max_users设置为-1禁止用户注册。发布与下载
创建一个包
文件目录如下: index 文件内容如下:
index 文件内容如下:
export default () => {
console.log('hello word!')
}package.json 文件内容如下:
{
"name": "test-package",
"version": "1.0.0",
"description": "第一个测试包",
"main": "index.js",
"author": "树子未",
"liscense": "ISC"
}发布
包创建好后,就来到我们关键地方如何把包发布到我们的 Verdaccio 上了
以下步骤都需要把我们事先把镜像源指向 Verdaccio 所部署的地址。本人已经使用 nrm 修改了镜像源。
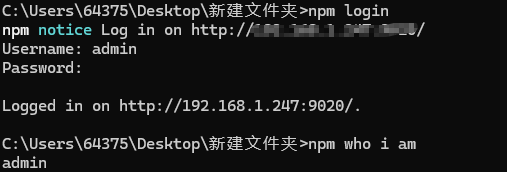
- 首先需要登录 npm
npm login登录成功后,我们可以执行下面代码来查询结果
npm who i am
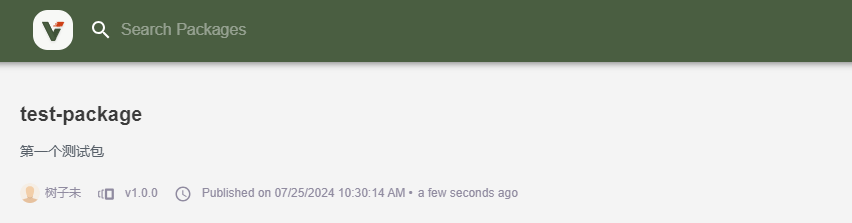
- 发布推送 登录成功后,我们就可以直接发布到 Verdaccio 了。
npm publish然后刷新页面,就可以看到我们所发布的包了。 
npm 相关指令
删除模块
npm unpublish <pkg>若私有模块发布超过24小时,执行上述命令是无法将其删除的,需加上--force。
npm unpublish <pkg> --force细节补充
publish 时,如何配置 publish 内容
可以通过在 package.json 中的 files 字段明确指定要包含在发布中的文件和文件夹。
"files": [
"dist/",
"lib/",
"index.js"
]如何声明 import 导入哪个文件
main
可以通过在 package.json 中的 main 字段说明导入哪个文件,例如
"main": "./dist/lib/index.js",那么在 import 时,则默认就是导入 dist/lib/test.js 这个文件
exports
但有时会有更详细的需求配置可以使用 exports 明确一个对应关系。
例如 ES6 Module 和 CommonJS 使用不同文件。
"exports": {
".": {
"import": "./dist/lib/index.js",
"require": "./dist/lib/index.cjs"
},
}或者导入不同的文件
import test from 'test';
import utils from 'test/untils'{
"exports": {
"./unstyled": {
"types": "./dist/untils.d.ts",
"import": "./dist/untils.js",
"require": "./dist/untils.cjs"
},
}
}亦或者导入相应的 css 文件
import './dist/lib/styles.css'{
"exports": {
"./*": [
"./*",
"./*.d.ts"
]
}
}